[네이버 지도 API] 마커 / 현재위치 표시하기
지난 포스팅에 이어 네이버 지도에 마커와 현재위치를 표시해 보도록 하겠습니다.
아직 네이버 지도 사용을 위한 준비가 되지 않았다면 아래 포스팅을 참고해 주세요.
[네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기)
[네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기)
[네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기) 네이버 지도를 사용하기 위해서는 네이버 클라우드 플랫폼 가입 후 Client ID를 발급받아야 합니다. 이번 포스팅에서는 네이버 클라우드 플랫폼 가..
wooastudio.tistory.com
오늘 포스팅의 내용은 아래와 같습니다.
▼ 목 차 ▼
□ 마커 표시하기
□ 현재위치 표시하기
□ 전체 코드

마커 표시하기
xml에 정의하였던 MapFragment 객체를 받아옵니다. 그리고 getMapAsync() 함수를 호출합니다. Map이 준비가 완료되면 onMapReady() 콜백 메서드가 비동기적으로 호출됩니다. onMapReady()가 호출된 후에 지도를 정상적으로 사용할 수 있습니다.
1. OnMapReadyCallback을 구현하기 위해 선언합니다.
public class MainActivity extends AppCompatActivity
implements OnMapReadyCallback {
2. getMapAsync()에 this를 넣어줘서 onMapReady()가 호출될 수 있게 합니다.
// 지도 객체 생성
FragmentManager fm = getSupportFragmentManager();
MapFragment mapFragment = (MapFragment)fm.findFragmentById(R.id.map);
if (mapFragment == null) {
mapFragment = MapFragment.newInstance();
fm.beginTransaction().add(R.id.map, mapFragment).commit();
}
// getMapAsync를 호출하여 비동기로 onMapReady 콜백 메서드 호출
// onMapReady에서 NaverMap 객체를 받음
mapFragment.getMapAsync(this);
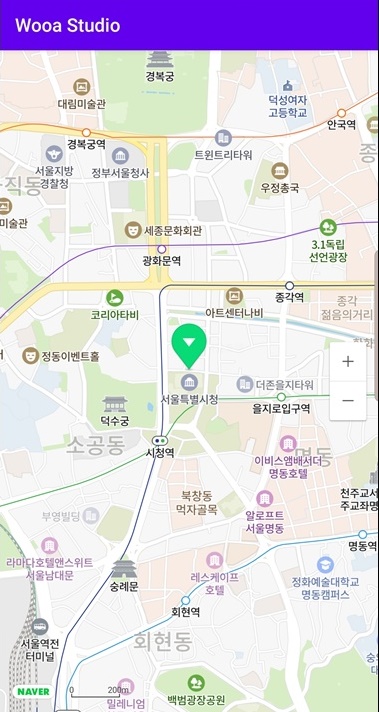
3. onMapReady()가 호출되면 지도상에 마커를 표시합니다.
@Override
public void onMapReady(@NonNull NaverMap naverMap) {
Log.d( TAG, "onMapReady");
// 지도상에 마커 표시
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setMap(naverMap);
}

현재위치 표시하기
현재위치를 받기 위해서는 위치정보 사용을 위한 권한이 필요합니다. 그리고 구글에서 제공하는 FusedLocationSource를 이용해서 위치를 받아옵니다.
1. AndroidManifest.xml에 위치정보 사용을 위해 권한을 추가합니다.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
2. FusedLocationSource를 사용하기 위해 앱 모듈의 build.gradle에 play-services-location 라이브러리를 추가합니다.
implementation 'com.google.android.gms:play-services-location:17.0.0'
3. MainActivity에서 FusedLocationSource를 생성합니다.
mLocationSource =
new FusedLocationSource(this, PERMISSION_REQUEST_CODE);
4. onMapReady() 함수 내에서 NaverMap 객체를 받아서 위치소스를 지정합니다. 그리고 위치정보 사용을 위해서 권한이 정상적으로 있는지 확인합니다.
// NaverMap 객체 받아서 NaverMap 객체에 위치 소스 지정
mNaverMap = naverMap;
mNaverMap.setLocationSource(mLocationSource);
// 권한확인. 결과는 onRequestPermissionsResult 콜백 매서드 호출
ActivityCompat.requestPermissions(this, PERMISSIONS, PERMISSION_REQUEST_CODE);
5. 권한 확인의 결과는 onRequestPermissionsResult() 에서 받을 수 있습니다. 권한이 정상적으로 부여가 되었다면 현재위치를 표시합니다.
setLocationTrackingMode() 함수를 이용해서 위치 추적 모드를 변경할 수 있습니다.
(None, NoFollow, Follow, Face)
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
// request code와 권한획득 여부 확인
if (requestCode == PERMISSION_REQUEST_CODE) {
if (grantResults.length > 0
&& grantResults[0] == PackageManager.PERMISSION_GRANTED) {
mNaverMap.setLocationTrackingMode(LocationTrackingMode.Follow);
}
}
}

전체 코드
MainActivity 전체 코드는 아래와 같습니다.
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private static final String TAG = "MainActivity";
private static final int PERMISSION_REQUEST_CODE = 100;
private static final String[] PERMISSIONS = {
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION
};
private FusedLocationSource mLocationSource;
private NaverMap mNaverMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 지도 객체 생성
FragmentManager fm = getSupportFragmentManager();
MapFragment mapFragment = (MapFragment)fm.findFragmentById(R.id.map);
if (mapFragment == null) {
mapFragment = MapFragment.newInstance();
fm.beginTransaction().add(R.id.map, mapFragment).commit();
}
// getMapAsync를 호출하여 비동기로 onMapReady 콜백 메서드 호출
// onMapReady에서 NaverMap 객체를 받음
mapFragment.getMapAsync(this);
// 위치를 반환하는 구현체인 FusedLocationSource 생성
mLocationSource =
new FusedLocationSource(this, PERMISSION_REQUEST_CODE);
}
@Override
public void onMapReady(@NonNull NaverMap naverMap) {
Log.d( TAG, "onMapReady");
// 지도상에 마커 표시
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setMap(naverMap);
// NaverMap 객체 받아서 NaverMap 객체에 위치 소스 지정
mNaverMap = naverMap;
mNaverMap.setLocationSource(mLocationSource);
// 권한확인. 결과는 onRequestPermissionsResult 콜백 매서드 호출
ActivityCompat.requestPermissions(this, PERMISSIONS, PERMISSION_REQUEST_CODE);
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
// request code와 권한획득 여부 확인
if (requestCode == PERMISSION_REQUEST_CODE) {
if (grantResults.length > 0
&& grantResults[0] == PackageManager.PERMISSION_GRANTED) {
mNaverMap.setLocationTrackingMode(LocationTrackingMode.Follow);
}
}
}
}이상으로 네이버 지도에 마커와 현재위치를 표시하는 방법을 알아보았습니다.
읽어주셔서 감사합니다.
'Android 앱 개발 > 네이버 API 사용하기' 카테고리의 다른 글
| [네이버 지도 API] 지도 위에 인포윈도우(InfoWindow) 표시하기 (5) | 2020.06.03 |
|---|---|
| [네이버 지도 API] 커스텀 마커, 마커 클릭이벤트 추가하기 (2) | 2020.06.01 |
| [네이버 지도 API] UI 컨트롤 제어하기(나침반, 축척바, 줌버튼, 현위치 버튼, 네이버 로고) (7) | 2020.04.26 |
| [네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기) (2) | 2020.04.21 |









최근댓글