[네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기)
네이버 지도를 사용하기 위해서는 네이버 클라우드 플랫폼 가입 후 Client ID를 발급받아야 합니다.
이번 포스팅에서는 네이버 클라우드 플랫폼 가입 / Client ID 발급과 이를 활용해서 네이버 지도를 띄우는 안드로이드 앱을 만들어 봅니다.
▼ 목 차 ▼
□ 네이버 클라우드 플랫폼 가입 / Client ID 발급
□ 안드로이드 앱에 네이버 지도 띄우기

네이버 클라우드 플랫폼 가입 / Client ID 발급
1. 네이버 클라우드 플랫폼 사이트로 이동합니다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
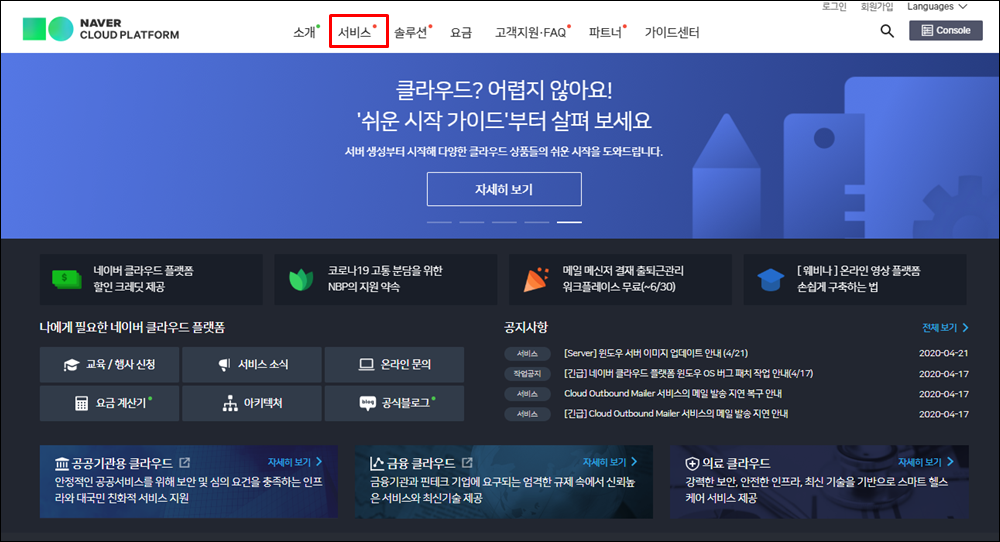
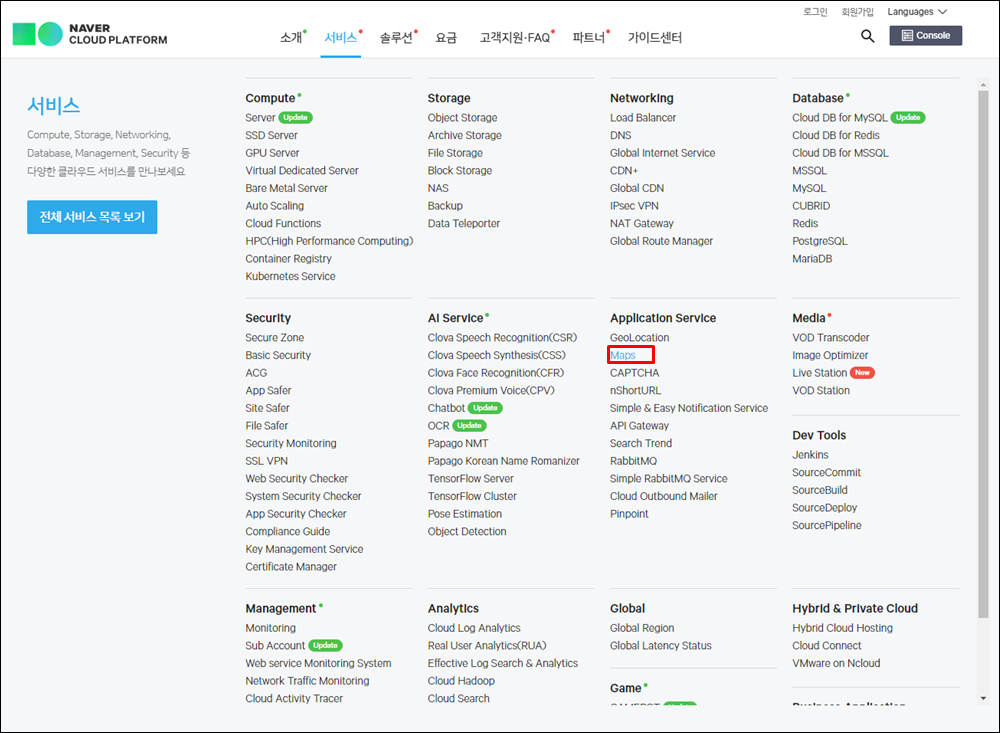
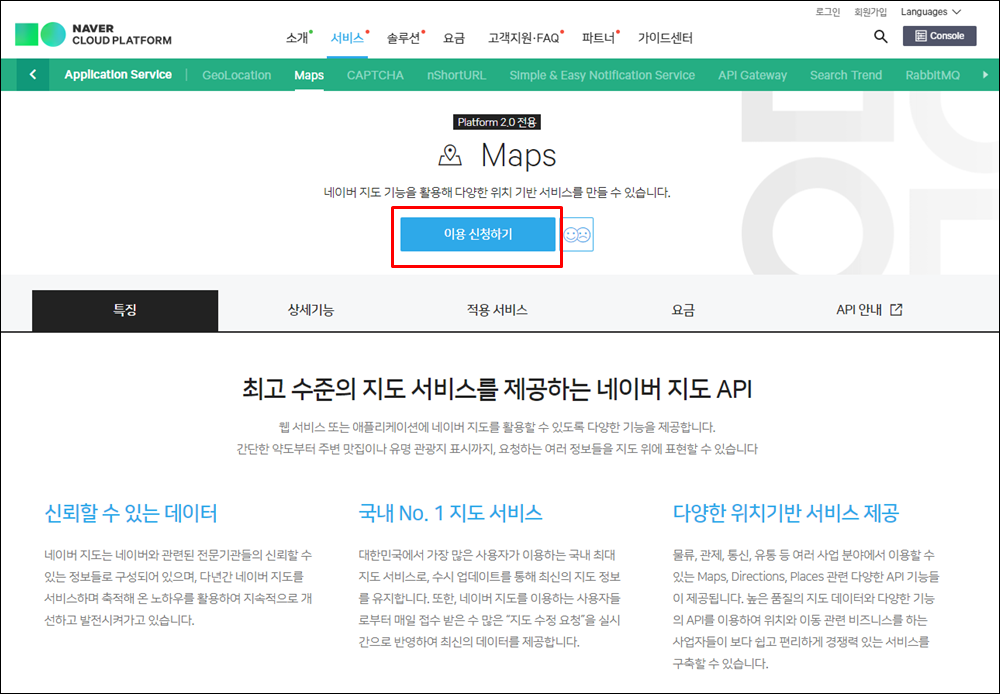
2. 상단 메뉴 중 서비스 -> Application Service의 Maps를 선택합니다.


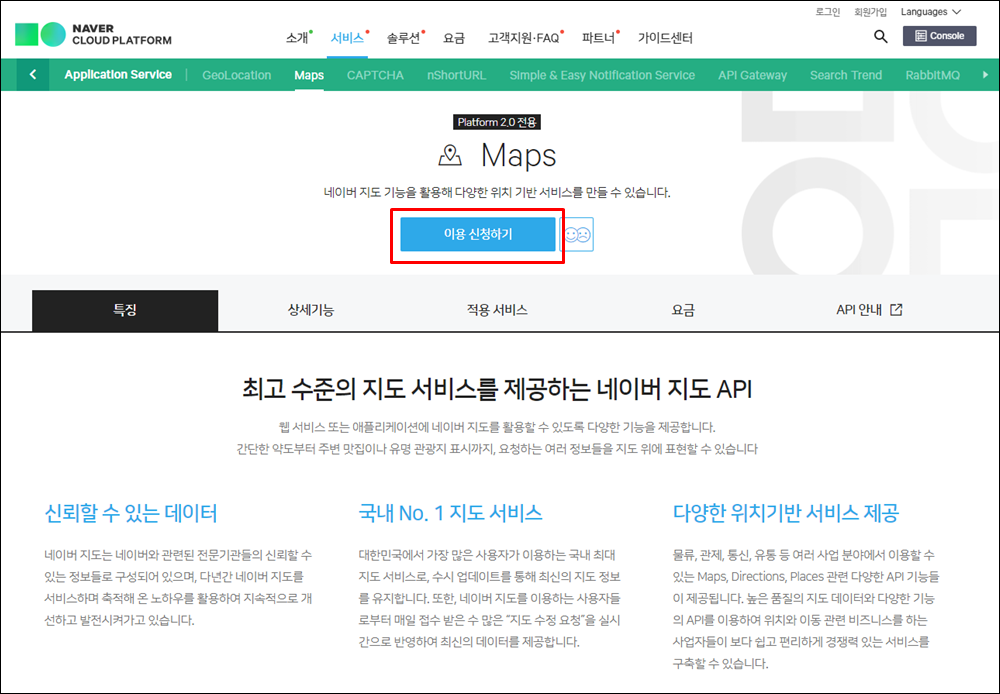
3. 이용 신청하기 버튼을 선택합니다.

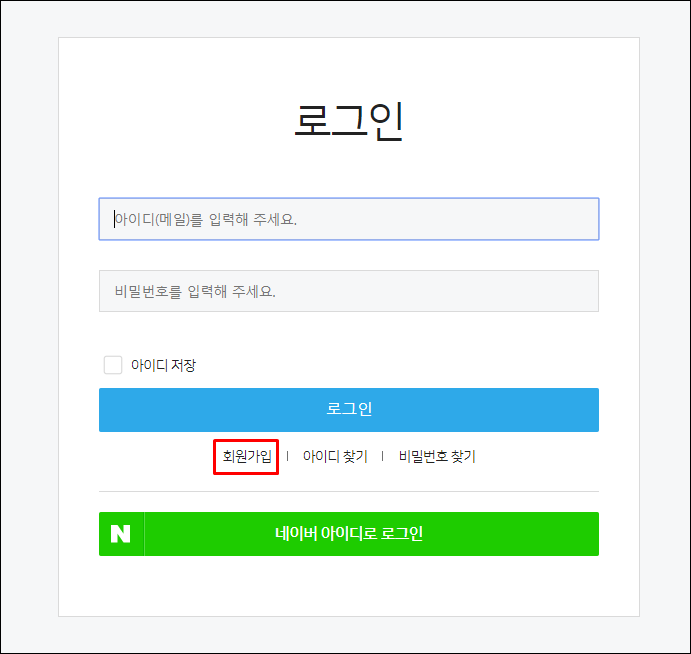
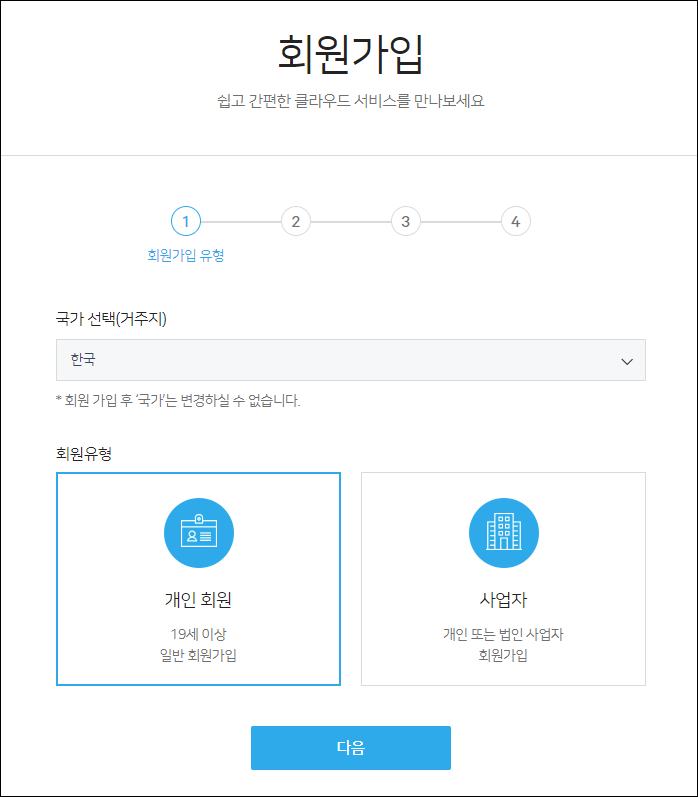
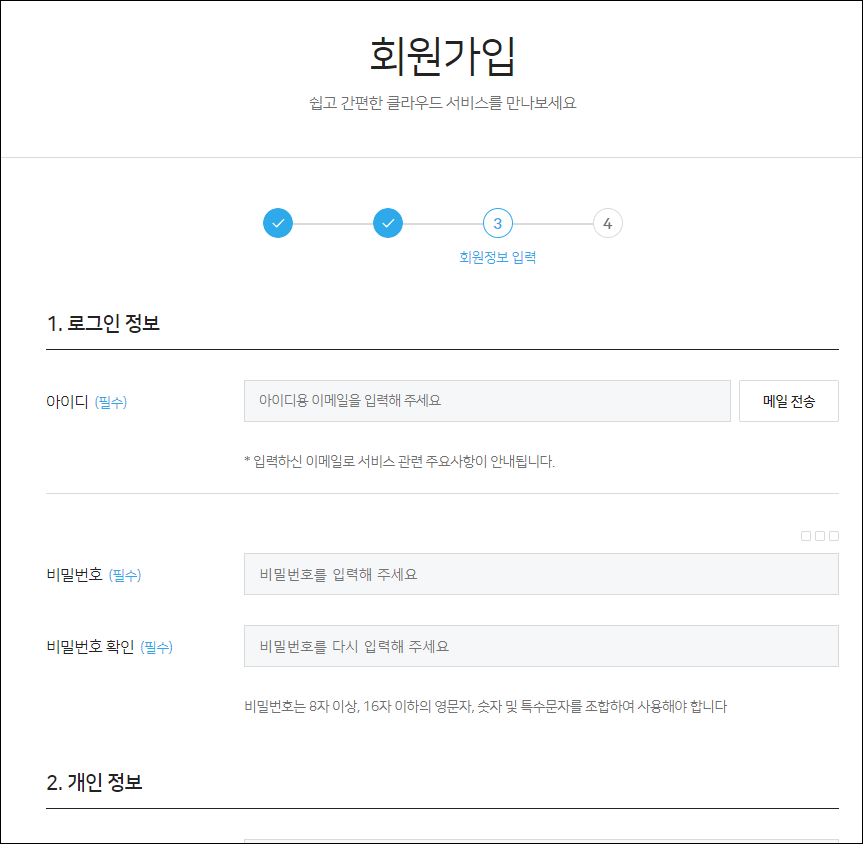
4. 계정이 없으므로 계정을 생성합니다.





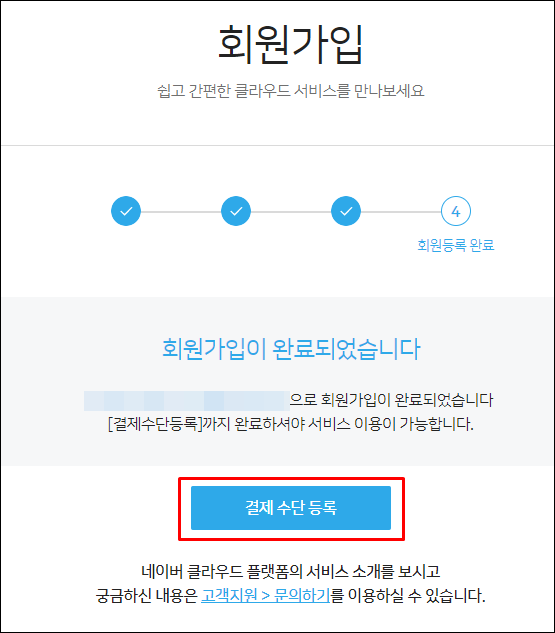
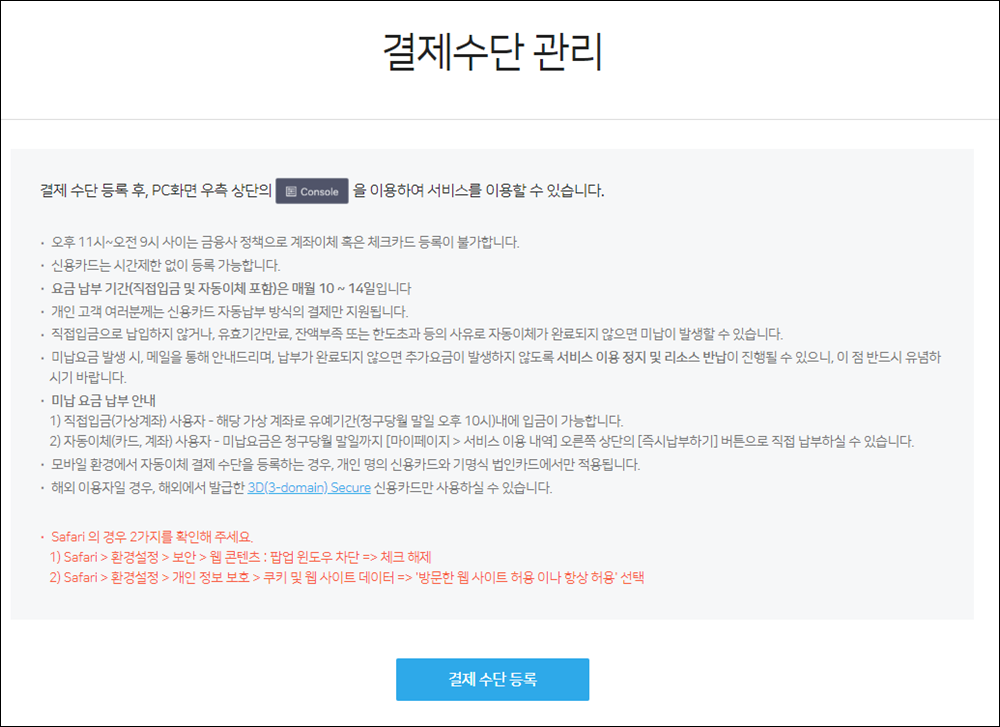
5. 회원가입 완료 후 하단에 있는 결제 수단 등록을 선택합니다. 네이버 지도 같은 경우 무료로 이용을 할수 있지만 결제 수단을 등록하지 않으면 네이버 API를 사용할 수 없으므로 결제 수단을 등록합니다.
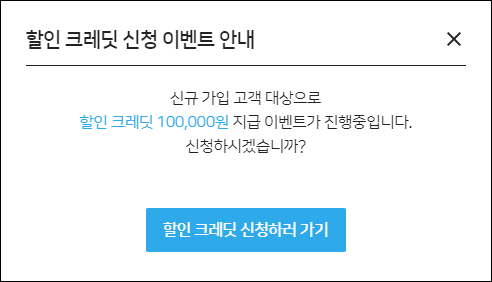
현재 이벤트가 진행되고 있어서 할인 크레딧도 신청해 봅니다.


6. 가입이 완료 되었으므로 3번 화면에서 이용 신청하기를 다시 선택합니다.

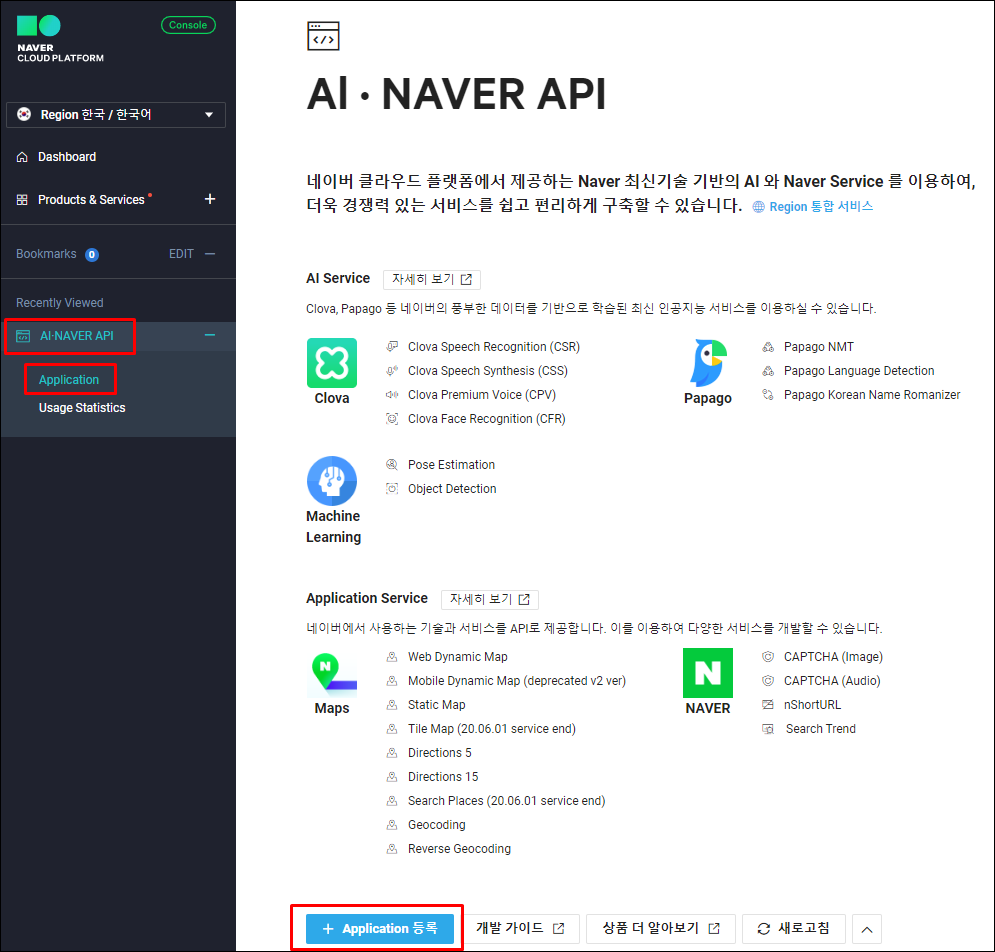
7. 콘솔로 이동이 되고 AI NAVER API 하단의 Application 메뉴를 선택합니다.
스크롤을 하단으로 내려 '+ Application 등록' 버튼을 선택합니다.

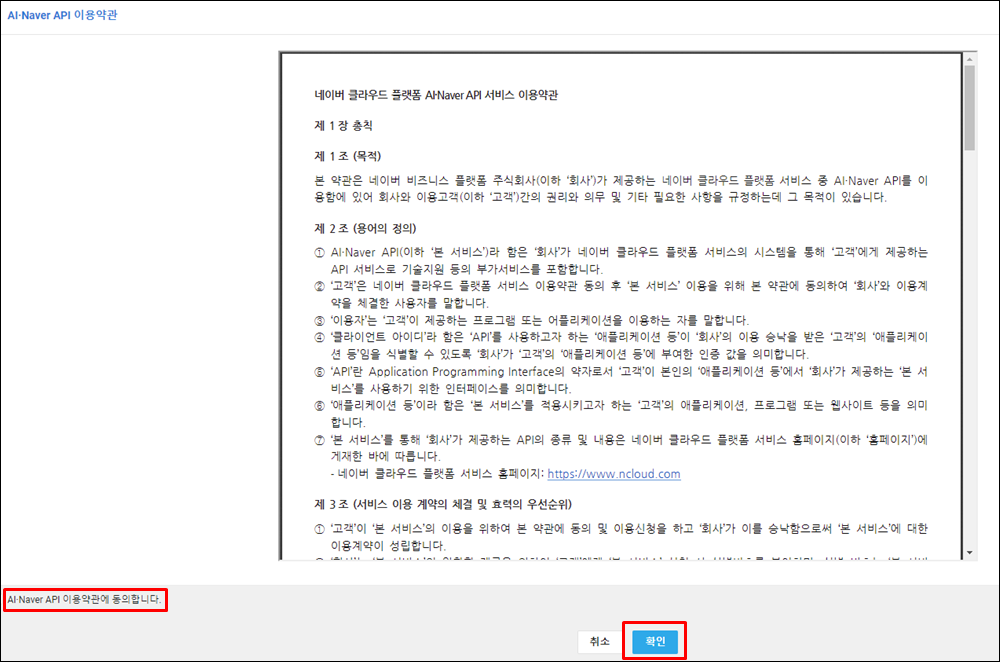
8. 이용약관에 동의하고 확인을 선택합니다.

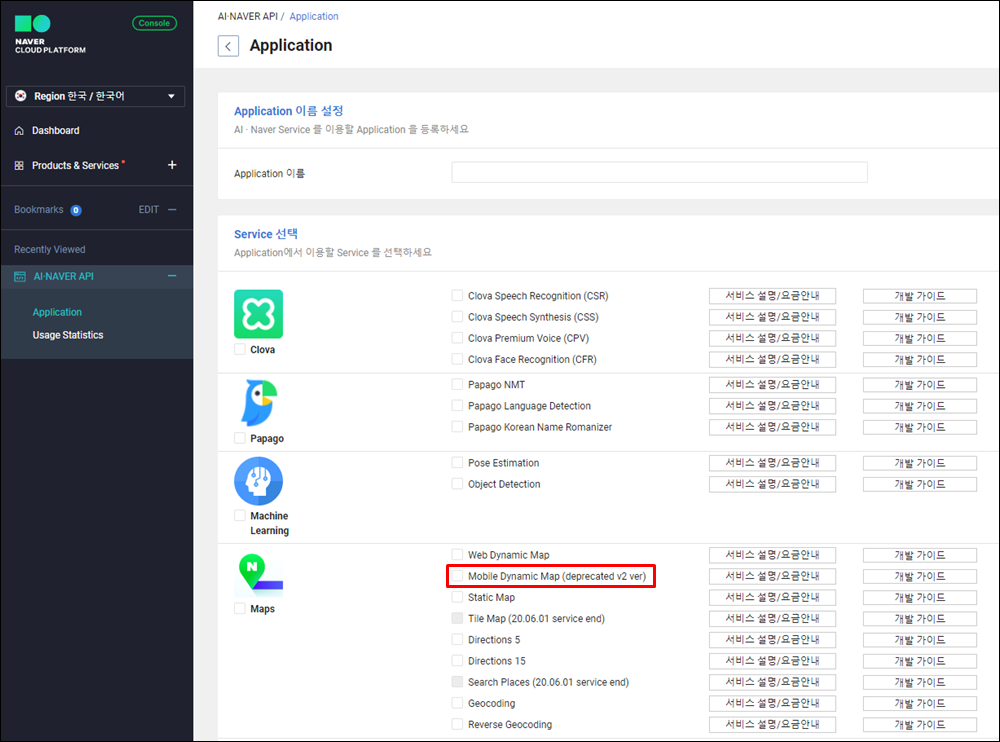
9. 모바일앱을 개발할 예정이므로 Mobile Dynamic Map을 선택합니다.
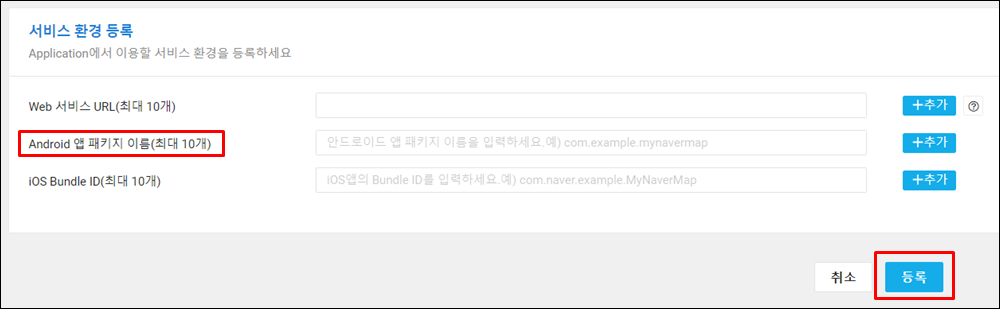
스크롤을 아래로 내려 개발하고자 하는 앱의 패키지명을 입력하고 등록 버튼을 선택합니다.


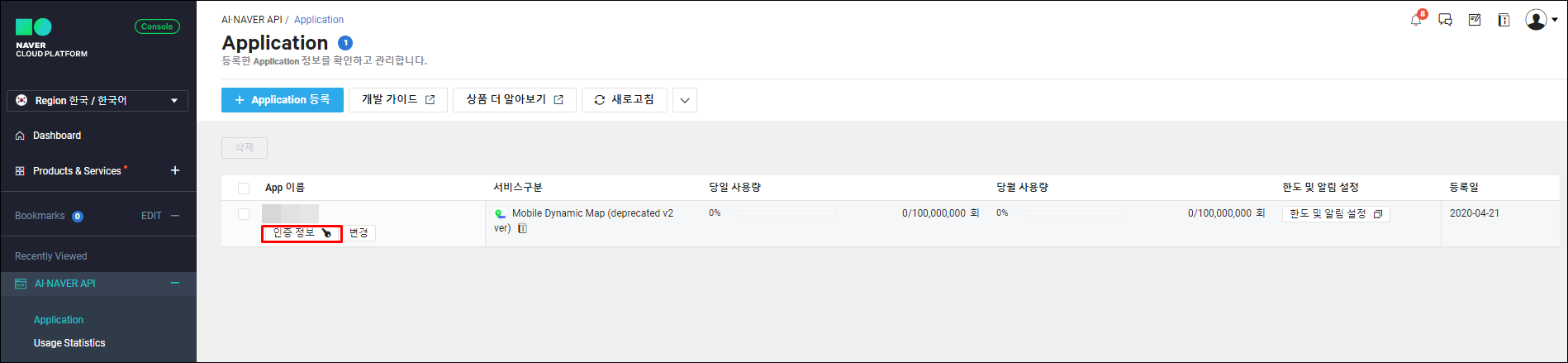
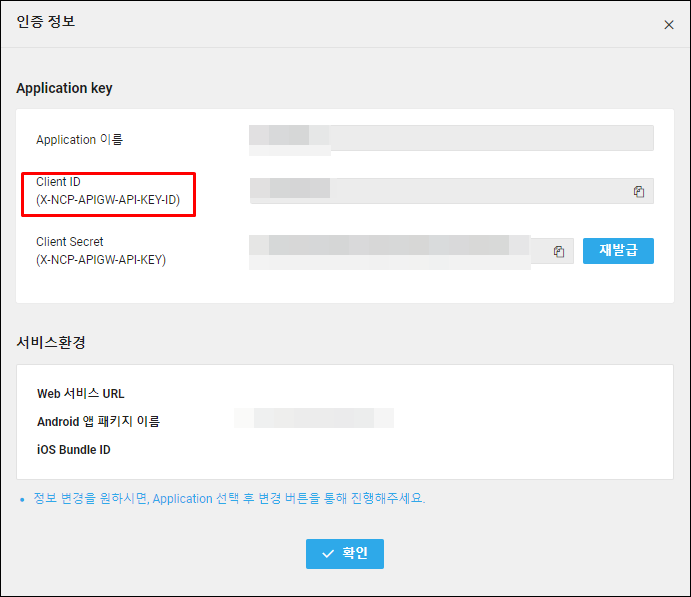
10. 앱이 정상적으로 등록되었습니다. 앱 이름 아래에 인증정보 버튼을 누르면 Client ID를 확인할 수 있습니다.


안드로이드 앱에 네이버 지도 띄우기
1. 가이드 문서를 확인합니다.
Mobile Dynamic Map(v3) Android 시작하기
설명서
시작하기 네이버 지도 SDK를 사용하기 위해서는 네이버 클라우드 플랫폼에서 클라이언트 ID를 발급받고, 발급받은 ID를 SDK에 지정해야 합니다. 클라이언트 ID 발급 네이버 지도 모바일 SDK API를 사용하려면 다음과 같이 애플리케이션을 등록하고 클라이언트 ID를 발급받아야 합니다. 콘솔의 AI·Application Service > AI·NAVER API > Application에서 애플리케이션을 등록합니다.(자세한 방법은 Application 사용
docs.ncloud.com
2. 안드로이드 프로젝트를 생성하고 생성한 프로젝트에 의존성을 추가합니다.
- 프로젝트 수준 build.gradle에 저장소 추가
build.gradle (<project>/build.gradle)
allprojects {
repositories {
google()
jcenter()
// 네이버 지도 저장소
maven {
url 'https://navercorp.bintray.com/maps'
}
}
}- App 수준 build.gradle에 의존성 추가
build.gradle (<project>/<app-module>/build.gradle)
dependencies {
implementation 'com.naver.maps:map-sdk:3.7.1'
}
3. Client ID 설정
AndroidManifest.xml에 Client ID를 설정합니다.
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="YOUR_CLIENT_ID_HERE" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
4. xml에 네이버 지도 추가
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"
android:name="com.naver.maps.map.MapFragment" />
</androidx.constraintlayout.widget.ConstraintLayout>
5. 확인

네이버 지도가 정상적으로 출력됨을 확인할 수 있습니다.
이번 포스팅에서는 네이버 지도 API 사용을 위해 기본 준비사항 진행 및 간단하게 네이버 지도를 앱에 띄워보았습니다.
다음에는 네이버 지도에 마커를 표시하는 포스팅을 진행하겠습니다.
읽어주셔서 감사합니다.
'Android 앱 개발 > 네이버 API 사용하기' 카테고리의 다른 글
| [네이버 지도 API] 지도 위에 인포윈도우(InfoWindow) 표시하기 (5) | 2020.06.03 |
|---|---|
| [네이버 지도 API] 커스텀 마커, 마커 클릭이벤트 추가하기 (2) | 2020.06.01 |
| [네이버 지도 API] UI 컨트롤 제어하기(나침반, 축척바, 줌버튼, 현위치 버튼, 네이버 로고) (7) | 2020.04.26 |
| [네이버 지도 API] 마커 / 현재위치 표시하기 (6) | 2020.04.22 |









최근댓글